NyuFX: Unterschied zwischen den Versionen
Youka (Diskussion | Beiträge) (→Ein- und Ausgabe) |
Youka (Diskussion | Beiträge) K |
||
| (10 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
=NyuFX= | =NyuFX= | ||
| − | [ | + | [[Datei:NyuFX Logo.png]] |
NyuFX (''"NewEffects"'') ist ein [[wikipedia:SubStation_Alpha#Advanced_SubStation_Alpha|ASS]] basiertes Karaoke-Effekt Generierungsprogramm, welches durch die Skriptsprache [[wikipedia:Lua_(programming_language)|Lua]], erweitert in ihrer Ausstattung, u.a. neue Dateien mit Effekten erstellen kann. | NyuFX (''"NewEffects"'') ist ein [[wikipedia:SubStation_Alpha#Advanced_SubStation_Alpha|ASS]] basiertes Karaoke-Effekt Generierungsprogramm, welches durch die Skriptsprache [[wikipedia:Lua_(programming_language)|Lua]], erweitert in ihrer Ausstattung, u.a. neue Dateien mit Effekten erstellen kann. | ||
Neben der einfachen Verkettung von [http://aegisub.cellosoft.com/docs/ASS_Tags ASS Tags] und Objekten (Texte oder [http://aegisub.cellosoft.com/docs/ASS_Tags#Drawing_commands Zeichen-Befehle]), stehen auch Funktionen für [[wikipedia:Raster_graphics|Raster]]- und [[wikipedia:Vectorgraphic|Vektor]]-Rendering, sowie anderer Techniken, zur Verfügung und erlauben somit selbst einer ASS Datei ein hohes Maß an 2D Grafikerstellung. | Neben der einfachen Verkettung von [http://aegisub.cellosoft.com/docs/ASS_Tags ASS Tags] und Objekten (Texte oder [http://aegisub.cellosoft.com/docs/ASS_Tags#Drawing_commands Zeichen-Befehle]), stehen auch Funktionen für [[wikipedia:Raster_graphics|Raster]]- und [[wikipedia:Vectorgraphic|Vektor]]-Rendering, sowie anderer Techniken, zur Verfügung und erlauben somit selbst einer ASS Datei ein hohes Maß an 2D Grafikerstellung. | ||
| − | + | =Geschichte= | |
| − | NyuFX wird jeher von | + | NyuFX wird jeher von dem deutschen Fansubber "Youka" entwickelt. |
Die Entwicklung begann im Jahr 2010 mit der Absicht, ein besseres Karaoke-FX Programm in die Community zu bringen. | Die Entwicklung begann im Jahr 2010 mit der Absicht, ein besseres Karaoke-FX Programm in die Community zu bringen. | ||
| − | Die bisher verbreiteten Programme, wie [[ASSCalc]], [http://aegisub.cellosoft.com/docs/Automation Automation 4], [http://ssapawaa.20.forumer.com/ ssapawaa] oder [http://forums.animesuki.com/showthread.php?t=52757 Overlua], | + | Die bisher verbreiteten Programme, wie [[ASSCalc]], [http://aegisub.cellosoft.com/docs/Automation Automation 4], [http://ssapawaa.20.forumer.com/ ssapawaa] oder [http://forums.animesuki.com/showthread.php?t=52757 Overlua], mangelten stark an Dokumentation und Benutzerfreundlichkeit, zudem waren ihre Möglichkeiten nicht minder begrenzt. Um Karaoke-FXern, welche auf den Gebrauch von Adobe After Effects verzichten wollten, dennoch ein leicht zu nutzendes und doch sehr mächtiges Programm anzubieten, wurde NyuFX mit einer Vielzahl von Funktionen und ASS Werten, sowie neuerdings mit einer großen grafischen Benutzeroberfläche, und einer großzügigen englischen Dokumentation veröffentlicht. |
| − | + | =Definition= | |
| − | Im Folgenden wird der Umgang mit NyuFX erklärt | + | Im Folgenden wird der Umgang mit NyuFX erklärt. |
| − | + | ==Ein- und Ausgabe== | |
NyuFX erhält als Eingabe eine [http://filext.com/file-extension/ASS .ass] und eine [http://filext.com/file-extension/lua .lua] Datei. | NyuFX erhält als Eingabe eine [http://filext.com/file-extension/ASS .ass] und eine [http://filext.com/file-extension/lua .lua] Datei. | ||
| Zeile 23: | Zeile 23: | ||
Die Ausgabe sollte ebenfalls eine .ass Datei sein, welche schließlich eine mit Effekten versehene Version der Karaoke-Zeiten ist. | Die Ausgabe sollte ebenfalls eine .ass Datei sein, welche schließlich eine mit Effekten versehene Version der Karaoke-Zeiten ist. | ||
| − | + | ==Prinzip== | |
Die Effekt-Erstellung beruht auf dem Prinzip der Objektorientierung: | Die Effekt-Erstellung beruht auf dem Prinzip der Objektorientierung: | ||
| Zeile 34: | Zeile 34: | ||
Desweiteren helfen diverse Funktionen verschiedene Techniken in ASS umzusetzen, wie z.B. die Umwandlung einer Zeichnung oder Text in ([[wikipedia:Antialiasing|kantengeglättete]]) Pixeldaten, die Umwandlung eines Textes zu einer Zeichnung (''Verformung oder Masken''), Frame-für-Frame Animationen, [[wikipedia:Bézier_curve|Bezierkurven]] und einiges mehr. | Desweiteren helfen diverse Funktionen verschiedene Techniken in ASS umzusetzen, wie z.B. die Umwandlung einer Zeichnung oder Text in ([[wikipedia:Antialiasing|kantengeglättete]]) Pixeldaten, die Umwandlung eines Textes zu einer Zeichnung (''Verformung oder Masken''), Frame-für-Frame Animationen, [[wikipedia:Bézier_curve|Bezierkurven]] und einiges mehr. | ||
| − | + | ==Anwendung== | |
'''Um mit NyuFX arbeiten zu können, muss selbstverständlich ein Grundwissen in den bereits genannten Bereichen, dem Untertitel-Format ASS und der Skriptsprache Lua, vorhanden sein!''' | '''Um mit NyuFX arbeiten zu können, muss selbstverständlich ein Grundwissen in den bereits genannten Bereichen, dem Untertitel-Format ASS und der Skriptsprache Lua, vorhanden sein!''' | ||
| Zeile 40: | Zeile 40: | ||
Ein Lua-Skript wird angelegt und Effekte beschrieben. Zwischendurch können Ergebnisse generiert werden, um sich die Veränderungen anzuschauen und dementsprechend weiterzuarbeiten. Die genaue Anwendung wird in den Dokumentationen beschrieben und ist recht einfach. | Ein Lua-Skript wird angelegt und Effekte beschrieben. Zwischendurch können Ergebnisse generiert werden, um sich die Veränderungen anzuschauen und dementsprechend weiterzuarbeiten. Die genaue Anwendung wird in den Dokumentationen beschrieben und ist recht einfach. | ||
| − | + | ||
| + | =Beispiele= | ||
Folgende Beispiele sind .lua Dateien, welche als Effekt-Beschreibung dienen. | Folgende Beispiele sind .lua Dateien, welche als Effekt-Beschreibung dienen. | ||
| − | + | ==Minimal== | |
Die erste Dialogzeile begrenzt ihren Text auf ihre erste Silbe und wird ausgeben. | Die erste Dialogzeile begrenzt ihren Text auf ihre erste Silbe und wird ausgeben. | ||
<nowiki>lines[1].text = lines[1].syls[1].text | <nowiki>lines[1].text = lines[1].syls[1].text | ||
io.write_line( lines[1] )</nowiki> | io.write_line( lines[1] )</nowiki> | ||
| − | + | ==Einfach== | |
Ein einfacher "Silbe wächst und schrumpft zum Einsatz"-Effekt. | Ein einfacher "Silbe wächst und schrumpft zum Einsatz"-Effekt. | ||
| Zeile 60: | Zeile 61: | ||
for si, syl in ipairs(line.syls) do | for si, syl in ipairs(line.syls) do | ||
if syl.text ~= "" then | if syl.text ~= "" then | ||
| − | |||
l.text = string.format("{\\an5\\pos(%.3f,%.3f)\\t(%d,%d,\\fscy150)\\t(%d,%d,\\fscy100)}%s" | l.text = string.format("{\\an5\\pos(%.3f,%.3f)\\t(%d,%d,\\fscy150)\\t(%d,%d,\\fscy100)}%s" | ||
, syl.center, syl.middle, syl.start_time, syl.mid_time, syl.mid_time, syl.end_time, syl.text) | , syl.center, syl.middle, syl.start_time, syl.mid_time, syl.mid_time, syl.end_time, syl.text) | ||
| Zeile 71: | Zeile 71: | ||
for ci, char in ipairs(line.chars) do | for ci, char in ipairs(line.chars) do | ||
if char.text ~= " " then | if char.text ~= " " then | ||
| − | |||
l.text = string.format("{\\an5\\pos(%.3f,%.3f)\\t(%d,%d,\\fscx150)\\t(%d,%d,\\fscx100)}%s" | l.text = string.format("{\\an5\\pos(%.3f,%.3f)\\t(%d,%d,\\fscx150)\\t(%d,%d,\\fscx100)}%s" | ||
, char.center, char.middle, char.start_time, char.mid_time, char.mid_time, char.end_time, char.text) | , char.center, char.middle, char.start_time, char.mid_time, char.mid_time, char.end_time, char.text) | ||
| Zeile 79: | Zeile 78: | ||
end | end | ||
| − | for | + | for _, line in ipairs(lines) do |
| − | if line.styleref.alignment >=7 then | + | if not line.comment then |
| − | + | if line.styleref.alignment >=7 then | |
| − | + | roumaji(line, table.copy(line)) | |
| − | + | elseif line.styleref.alignment <=3 then | |
| − | + | sub(line, table.copy(line)) | |
| − | + | else | |
| + | kanji(line, table.copy(line)) | ||
| + | end | ||
end | end | ||
io.progressbar(li / #lines) | io.progressbar(li / #lines) | ||
end</nowiki> | end</nowiki> | ||
| − | + | ==Text Formate== | |
Text wird untereinander als Original-Text, als Zeichnung und als Pixels dargestellt. | Text wird untereinander als Original-Text, als Zeichnung und als Pixels dargestellt. | ||
| − | <nowiki>local line = lines[1] | + | <nowiki>-- Line to draw |
| + | local line = lines[1] | ||
local l = table.copy(line) | local l = table.copy(line) | ||
| − | -- | + | -- Text |
| − | l. | + | l.effect = "text" |
| − | l.text = string.format("{\\ | + | l.text = string.format("{\\bord0}%s", line.text) |
io.write_line(l) | io.write_line(l) | ||
| − | -- | + | -- Shape |
| − | l. | + | l.effect = "shape" |
| − | l.text = string.format("{\\an7\\pos(%.3f,%.3f)\\p4}%s", line.left, line.top + line.height, convert.text_to_shape(line.text, line.styleref)) | + | l.text = string.format("{\\bord0\\an7\\pos(%.3f,%.3f)\\p4}%s", line.left, line.top + line.height, convert.text_to_shape(line.text, line.styleref)) |
io.write_line(l) | io.write_line(l) | ||
| − | -- | + | -- Pixels |
| − | l. | + | l.effect = "pixel" |
| − | + | for _, pixel in ipairs(convert.text_to_pixels(line.text, line.styleref, line.left % 1, (line.top + line.height * 2) % 1)) do | |
| − | for | + | local x, y = math.floor(line.left) + pixel.x, math.floor(line.top + line.height * 2) + pixel.y |
| − | local x, y = math. | + | |
local a = pixel.a == 255 and "" or "\\1a" .. convert.a_to_ass(pixel.a) | local a = pixel.a == 255 and "" or "\\1a" .. convert.a_to_ass(pixel.a) | ||
| − | l.text = string.format("{\\pos(%d,%d)%s\\p1}m 0 0 l 1 0 1 1 0 1", x, y | + | l.text = string.format("{\\bord0\\an7\\pos(%d,%d)%s\\p1}m 0 0 l 1 0 1 1 0 1", x, y, a) |
io.write_line(l) | io.write_line(l) | ||
end</nowiki> | end</nowiki> | ||
| − | == | + | |
| + | =Screenshots= | ||
| + | {| | ||
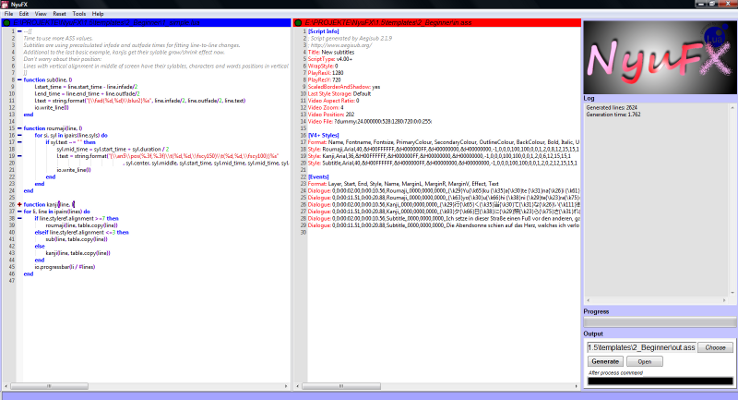
| + | |[[Datei:GUI.png]] | ||
| + | |- | ||
| + | |[[Datei:Pixels & mask.png]] [[Datei:Gradient & wobbling.png]] | ||
| + | |- | ||
| + | |[[Datei:Image in pixels.png]] [[Datei:Curve move & border pixels.png]] | ||
| + | |} | ||
| + | |||
| + | =Links= | ||
*[http://forum.youka.de/ Offizielles Forum] | *[http://forum.youka.de/ Offizielles Forum] | ||
| + | |||
| + | *[http://forum.youka.de/index.php/topic,2.0.html Download] | ||
*[http://forums.animesuki.com/showthread.php?t=111324 Animesuki Auftritt] | *[http://forums.animesuki.com/showthread.php?t=111324 Animesuki Auftritt] | ||
Aktuelle Version vom 28. September 2013, 10:11 Uhr
Inhaltsverzeichnis
NyuFX
NyuFX ("NewEffects") ist ein ASS basiertes Karaoke-Effekt Generierungsprogramm, welches durch die Skriptsprache Lua, erweitert in ihrer Ausstattung, u.a. neue Dateien mit Effekten erstellen kann.
Neben der einfachen Verkettung von ASS Tags und Objekten (Texte oder Zeichen-Befehle), stehen auch Funktionen für Raster- und Vektor-Rendering, sowie anderer Techniken, zur Verfügung und erlauben somit selbst einer ASS Datei ein hohes Maß an 2D Grafikerstellung.
Geschichte
NyuFX wird jeher von dem deutschen Fansubber "Youka" entwickelt.
Die Entwicklung begann im Jahr 2010 mit der Absicht, ein besseres Karaoke-FX Programm in die Community zu bringen.
Die bisher verbreiteten Programme, wie ASSCalc, Automation 4, ssapawaa oder Overlua, mangelten stark an Dokumentation und Benutzerfreundlichkeit, zudem waren ihre Möglichkeiten nicht minder begrenzt. Um Karaoke-FXern, welche auf den Gebrauch von Adobe After Effects verzichten wollten, dennoch ein leicht zu nutzendes und doch sehr mächtiges Programm anzubieten, wurde NyuFX mit einer Vielzahl von Funktionen und ASS Werten, sowie neuerdings mit einer großen grafischen Benutzeroberfläche, und einer großzügigen englischen Dokumentation veröffentlicht.
Definition
Im Folgenden wird der Umgang mit NyuFX erklärt.
Ein- und Ausgabe
NyuFX erhält als Eingabe eine .ass und eine .lua Datei.
Die .ass Datei sollte die Karaoke-Zeiten enthalten und dient somit als Informationsquelle für die nötigen Texte und Zeiten.
Die .lua Datei enthält Code in der Skriptsprache Lua, welcher ausgeführt wird, um somit die Ausgabe zu generieren.
Die Ausgabe sollte ebenfalls eine .ass Datei sein, welche schließlich eine mit Effekten versehene Version der Karaoke-Zeiten ist.
Prinzip
Die Effekt-Erstellung beruht auf dem Prinzip der Objektorientierung:
ASS Dialogzeilen stehen in Form von Tables in Lua zur Verfügung. Deren Inhalte entsprechen den Attributen einer ASS Dialogzeile, wie Layer, Startzeit, Endzeit, Text, usw.
Durch Manipulation der Table-Inhalte wird die ASS Dialogzeile verändert und kann über eine Funktion ausgegeben werden, d.h. in Textform zurückgewandelt und an das Ende der Ausgabedatei angefügt werden.
Neben den Dialogzeilen stehen selbstverständlich auch Styles und Metadaten in Lua zur Verfügung.
Desweiteren helfen diverse Funktionen verschiedene Techniken in ASS umzusetzen, wie z.B. die Umwandlung einer Zeichnung oder Text in (kantengeglättete) Pixeldaten, die Umwandlung eines Textes zu einer Zeichnung (Verformung oder Masken), Frame-für-Frame Animationen, Bezierkurven und einiges mehr.
Anwendung
Um mit NyuFX arbeiten zu können, muss selbstverständlich ein Grundwissen in den bereits genannten Bereichen, dem Untertitel-Format ASS und der Skriptsprache Lua, vorhanden sein!
Zuerst müssen die Karaoke-Zeiten vorliegen, welche mit Aegisub erstellt werden können. Anschließend kann Schritt-für-Schritt mit der Erstellung der Effekte begonnen werden.
Ein Lua-Skript wird angelegt und Effekte beschrieben. Zwischendurch können Ergebnisse generiert werden, um sich die Veränderungen anzuschauen und dementsprechend weiterzuarbeiten. Die genaue Anwendung wird in den Dokumentationen beschrieben und ist recht einfach.
Beispiele
Folgende Beispiele sind .lua Dateien, welche als Effekt-Beschreibung dienen.
Minimal
Die erste Dialogzeile begrenzt ihren Text auf ihre erste Silbe und wird ausgeben.
lines[1].text = lines[1].syls[1].text io.write_line( lines[1] )
Einfach
Ein einfacher "Silbe wächst und schrumpft zum Einsatz"-Effekt.
function sub(line, l)
l.start_time = line.start_time - line.infade/2
l.end_time = line.end_time + line.outfade/2
l.text = string.format("{\\fad(%d,%d)\\blur2}%s", line.infade/2, line.outfade/2, line.text)
io.write_line(l)
end
function roumaji(line, l)
for si, syl in ipairs(line.syls) do
if syl.text ~= "" then
l.text = string.format("{\\an5\\pos(%.3f,%.3f)\\t(%d,%d,\\fscy150)\\t(%d,%d,\\fscy100)}%s"
, syl.center, syl.middle, syl.start_time, syl.mid_time, syl.mid_time, syl.end_time, syl.text)
io.write_line(l)
end
end
end
function kanji(line, l)
for ci, char in ipairs(line.chars) do
if char.text ~= " " then
l.text = string.format("{\\an5\\pos(%.3f,%.3f)\\t(%d,%d,\\fscx150)\\t(%d,%d,\\fscx100)}%s"
, char.center, char.middle, char.start_time, char.mid_time, char.mid_time, char.end_time, char.text)
io.write_line(l)
end
end
end
for _, line in ipairs(lines) do
if not line.comment then
if line.styleref.alignment >=7 then
roumaji(line, table.copy(line))
elseif line.styleref.alignment <=3 then
sub(line, table.copy(line))
else
kanji(line, table.copy(line))
end
end
io.progressbar(li / #lines)
end
Text Formate
Text wird untereinander als Original-Text, als Zeichnung und als Pixels dargestellt.
-- Line to draw
local line = lines[1]
local l = table.copy(line)
-- Text
l.effect = "text"
l.text = string.format("{\\bord0}%s", line.text)
io.write_line(l)
-- Shape
l.effect = "shape"
l.text = string.format("{\\bord0\\an7\\pos(%.3f,%.3f)\\p4}%s", line.left, line.top + line.height, convert.text_to_shape(line.text, line.styleref))
io.write_line(l)
-- Pixels
l.effect = "pixel"
for _, pixel in ipairs(convert.text_to_pixels(line.text, line.styleref, line.left % 1, (line.top + line.height * 2) % 1)) do
local x, y = math.floor(line.left) + pixel.x, math.floor(line.top + line.height * 2) + pixel.y
local a = pixel.a == 255 and "" or "\\1a" .. convert.a_to_ass(pixel.a)
l.text = string.format("{\\bord0\\an7\\pos(%d,%d)%s\\p1}m 0 0 l 1 0 1 1 0 1", x, y, a)
io.write_line(l)
end
Screenshots

|

|
